ブログのヘッダー画像作成のプロセス
皆さま、こんにちは。焼いても裂いてもささみです(・ω・ゞ-☆
今回は、私がWebサイトつくり隊で用意した新ブログのヘッダー画像と、その作成プロセスをご紹介しようと思います。
まず完成品のヘッダー画像がこちら。

上の画像のベースとなったのは、さくらブログで提供されるブログ・テンプレート「落ち葉(右サイドバー)」のヘッダーです。画像に「相模原市南‥」以下の文字列だけ後から追加してあります。

次に、相模原市南区のシンボルのひとつである麻溝公園の展望台写真をPhoto ACからダウンロードして文字列と組み合わせました。

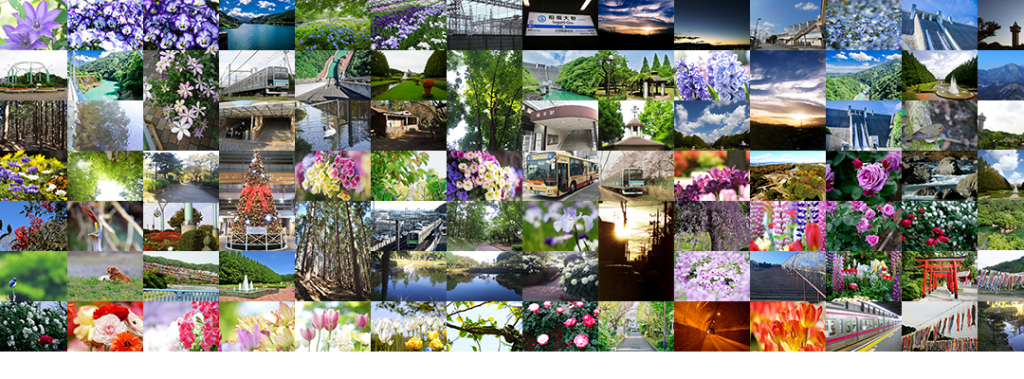
さらに、Photo ACで見つけた相模原の写真を数十枚組み合わせてコラージュをつくり、こちらを背景と合体させます。

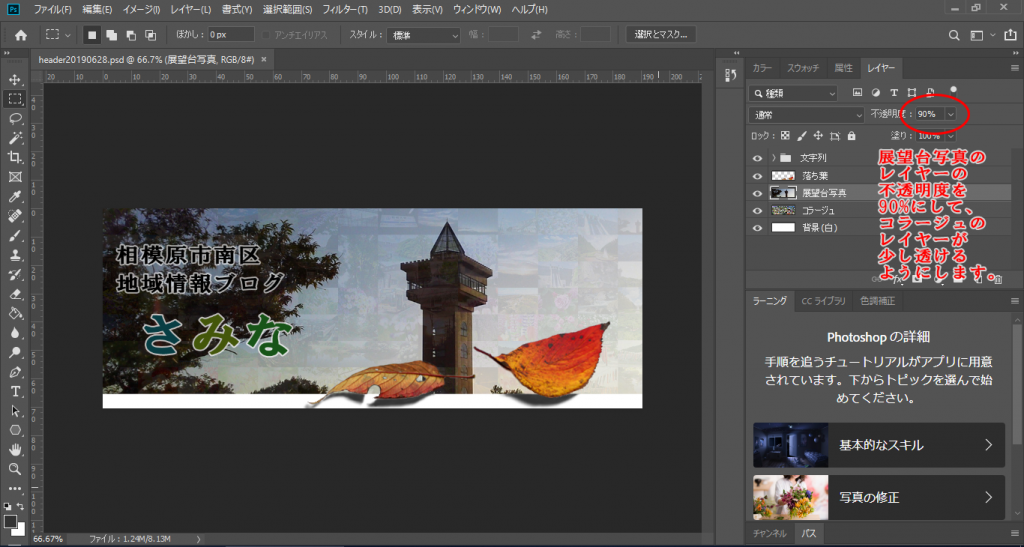
上から、落ち葉 ≫ 展望台写真 ≫ コラージュ の順番でレイヤーが表示されるようにして、展望台写真のレイヤーだけ不透明度を90%にします。するとコラージュの画像が下のレイヤーから少しだけ透けて見えるようになりますので、それでヘッダー画像が完成しますVERY GOOD☆( ゚Д゚)b

ちょっと手抜き感の出たプロセスですが、この辺が私のデザインの限界です(≡人≡;)
実際に開設したブログは、まだ記事がひとつだけで恥ずかしいので、後日改めてご紹介いたします(・ω・ゞ-☆